Die mobil-optimierte Webseite – kein Trend, sondern Pflicht für jeden Webseitenbetreiber
Als es noch Handys mit Tasten gab, genügte es, das Hauptaugenmerk bei der Webseiten-Darstellung auf den PC-Monitor zu legen. Mit der Erfindung und immer stärkeren Verbreitung von mobilen Endgeräten - Smartphones und Tablets - und des stetigen Ausbaus des mobilen Internets, hat sich das Verständnis für die Darstellung einer Webseite geändert. Das Resultat dieses technischen Fortschritts zeigte, dass sich das Suchverhalten der Nutzer im Internet ebenfalls gewandelt hat. Die User sind so gut wie überall und zu jeder Zeit „online“ und die mobilen Endgeräte sind im Alltag zum ständigen Begleiter geworden. Neben der privaten Nutzung der Geräte wird unterwegs genauso nach Adressen von Geschäften, Öffnungszeiten, der Produktverfügbarkeit oder nach Wegbeschreibungen gesucht. Selbst auf der heimischen Couch wird nicht mehr der PC angeschaltet, sondern es wird beispielsweise das Tablet-PC zum Surfen, Shoppen oder Ähnliches benutzt.
Warum eine mobil-optimierte Webseite?
Wahrscheinlich kennen Sie es selbst: Wenn Sie mit Ihrem Smartphone eine Webseite aufrufen und diese dann mit Ihren Fingern größer ziehen müssen um etwas lesen zu können, hin- und her wischen, oder Links verfehlen, da sie zu klein sind, dann ist dies nicht gerade nutzerfreundlich, eigentlich sogar eher ärgerlich. Solche Probleme wurden zum Anlass genommen, um sich darüber Gedanken zu machen, wie man das Surfverhalten erleichtern kann.
Im Allgemeinen sollten folgende Punkte erfüllt werden:
- Darstellung von Menü, Bilder und Texten in einer optimierten Größe für das mobile Endgerät
- Vermeiden des lästigen hin und her Scrollens, sowie das kleiner oder größer Ziehen
- Kein frustrierendes Verfehlen der Textlinks
- Sondern gut sichtbare Buttons und gut klickbare Links
- Schnellere Ladezeiten, vor allem für das Surfen im Internet unterwegs
Sehen Sie sich in der Pflicht, Ihren Kunden ein positives Nutzererlebnis durch eine mobil-optimierte Webseite zu vermitteln.
Die verschiedenen Arten einer mobilen Ansicht
Grundsätzlich gibt es drei verschiedene Alternativen: die Entwicklung einer App, eine mobile Webseite oder eine Webseite im Responsive Webdesign.
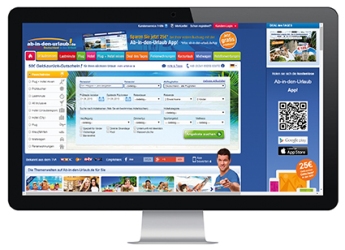
Die App


Quelle: www.ab-in-den-urlaub.de
Vorteile:
- Für den Nutzer intuitiv zu bedienen
- Viele Funktionalitäten
- Auf Nutzer zugeschnitten
- Komfortabel
Nachteile:
- Eine App muss für die verschiedenen Betriebssysteme getrennt erstellt werden, d.h. man benötigt jeweils eine App für Apple Geräte als auch für Android-Systeme
- Für den Nutzer bedeutet eine App zusätzlichen Aufwand, da diese erst heruntergeladen und installiert werden muss
Kritische Sichtweise:
Eine App ist eigenständig und unterscheidet sich meist von der eigentlichen Webseite. Daneben haben Sie bei einer App lange Entwicklungszeiten und hohe Investitionskosten für die verschiedenen Betriebssysteme. Weiterhin muss klar differenziert werden, ob denn tatsächlich jedes Unternehmen, Dienstleister oder Hersteller usw. eine App entwickeln müssen, um dem Kunden nutzerfreundlich zu begegnen. Mag man darüber streiten oder nicht, Apps sind eher Arbeitserleichterungen, spielerische Unterhaltungen oder nützliche Anwendungen. Zur kurzen Informationsaufnahme über ein Unternehmen ist im Vergleich eine mobile Webseite daher völlig ausreichend.
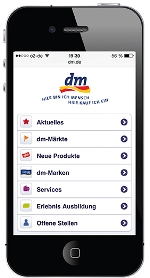
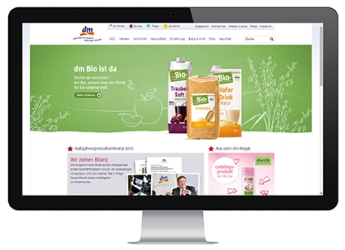
Die mobile Webseite


Quelle: www.dm.de
Vorteile:
- Beide Darstellungen (mobil und Desktop) können getrennt behandelt werden, z.B. im Design und der Menüstruktur
- Abgespeckte Darstellung für mobile Geräte ohne Multimedia-Inhalte zielt rein auf Informationsübermittlung und nicht auf Unterhaltung ab
Nachteile:
- Inhaltliche Einschränkung
- Doppelter Pflegeaufwand und doppelte Kosten
- Für Suchmaschinenoptimierung eher schlecht
Kritische Sichtweise:
Diese Art der mobilen Webseiten-Darstellung wurde anfangs gerne angewendet, um dem Nutzer und der Suchmaschine nutzerfreundlich gegenüber zu treten und vor allem klar zu trennen. Mittlerweile wird der Kosten- und Pflegeaufwand von eigentlich zwei Webseiten dem Nutzen nicht mehr gerecht. Zudem gibt es bei der Indexierung der mobilen Webseite Probleme für die Suchmaschine.
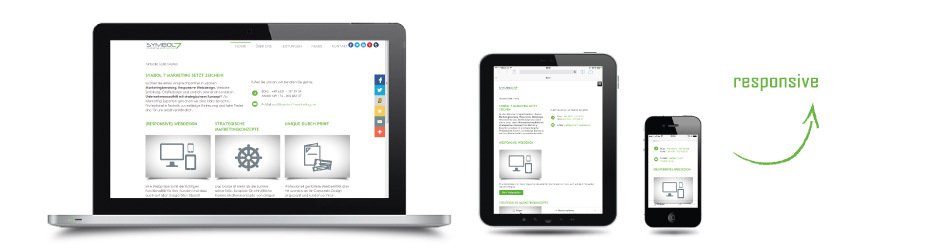
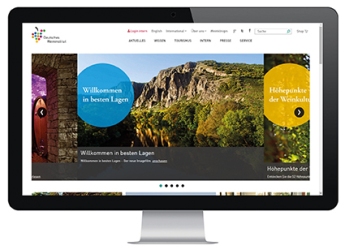
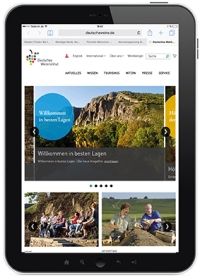
Responsive Webdesign



Quelle: www.deutscheweine.de
Vorteile:
- Unabhängig von Plattformen und Endgeräten
- Konstanter Inhalt (Bilder, Texte etc.) und Nutzererfahrung
- Geringer Pflegeaufwand
- Sehr gut für Suchmaschinenoptimierung
Nachteile:
- Hoher Entwicklungsaufwand, da ein Konzept über Webseitenstruktur vorangehen muss
Eine Webseite im Responsive Webdesign ist so entwickelt, dass sie auf das mobile Endgerät, welches auf die Webseite zugreift, reagiert. Die Inhalte passen sich automatisch dem Format an, die Webseite „antwortet“ sozusagen dem Ausgabegerät. Die Responsive-Design-Technik ist völlig systemunabhängig und das Display-Format spielt keine Rolle. Die Inhalte (z.B. Schrift und Bilder) werden stets in optimierter Größe ausgegeben.
Fazit:
Bei allen drei Alternativen der mobilen Ansicht werden die Probleme der Nutzerfreundlichkeit behoben. Zudem ist auch die Ladezeit beim Aufrufen einer Webseite verbessert.
Ich persönlich empfehle Ihnen, die Webseite im Responsive Webdesign zu gestalten, da sich hier in Zukunft noch Einiges Richtung Nutzerfreundlichkeit bewegen wird. Für bestimmte Zwecke haben Apps sicherlich Ihre Daseinsberechtigung, allerdings reicht eine Responsive Webseite für die Präsenz Ihrer Unternehmung im Internet optimal aus, um Ihre Angebote und Leistungen für alle überall erreichbar zu machen.
Rankingfaktor
Mobile Webseiten wurden bereits seit längerem bevorzugt behandelt und in den Suchergebnissen weiter oben gelistet. Seit einigen Monaten machte besonders Google in Sachen mobiler Optimierung von sich reden, gerade mit dem in Verbindung anstehenden Ranking-Update für Webseiten. Dabei reicht es nun nicht mehr aus, dass eine Website einfach „nur“ mobil-optimiert ist, sondern es muss darauf geachtet werden, dass alle von Google geforderten Kriterien erfüllt sind, damit sie auch von der Suchmaschine als mobil-optimiert eingestuft wird.
Es ist nun offiziell: Seit dem 21. April 2015 ist die mobile Optimierung einer Webseite ein wesentlicher Rankingfaktor und nicht mobil-optimierte Seiten werden mit schlechtem Ranking gestraft. Deshalb sollte nun jeder Betreiber einer Webseite spätestens zum jetzigen Zeitpunkt in Aktion treten.
 Die eingehenden Klicks auf Webseiten werden mittlerweile mehrheitlich von mobilen Geräten generiert, weshalb eine korrekte Darstellung und schnelle Ladezeit Schlüsselindikatoren für ein positives Nutzererlebnis sind. Wenn also die Darstellung nicht mobil-optimiert ist, dem Internetnutzer sogar die Desktopversion auf seinem mobilen Gerät angezeigt wird, straft Google dies nun offiziell mit einem Ranking-Verlust ab.
Die eingehenden Klicks auf Webseiten werden mittlerweile mehrheitlich von mobilen Geräten generiert, weshalb eine korrekte Darstellung und schnelle Ladezeit Schlüsselindikatoren für ein positives Nutzererlebnis sind. Wenn also die Darstellung nicht mobil-optimiert ist, dem Internetnutzer sogar die Desktopversion auf seinem mobilen Gerät angezeigt wird, straft Google dies nun offiziell mit einem Ranking-Verlust ab.
Selbst in den Suchergebnissen auf einem mobilen Endgerät ist die anstehende Änderung des Algorithmus durch eine Kennzeichnung für mobil-optimierte Seiten deutlich zu erkennen: